Optimize the user experience quality is something that we all need to care about. So, in this article, I'm going to show you a quick introduction to the Core Web Vitals.
Once upon a time...
Core Web Vitals were introduced earlier four “page experience” signals that combine with them to design and measure how the users experience the speed, responsiveness, and a page visual stability.
The “page experience”
- Mobile-friendliness
🔍 Quick test that will check if your page is capable to reformat itself for a list of specific devices.
- Safe-browsing
🔍 It checks URLs against Google's constantly updated lists of unsafe web resources.
- HTTPS-security
🔍 It's a HTTP with encryption. The only difference between the two protocols is that HTTPS uses TLS (SSL) to encrypt normal HTTP requests and responses.
As a result, HTTPS is far more secure than HTTP.
- Intrusive interstitial guidelines
🔍 Pages that show intrusive interstitials provide a poorer experience to users than other where content is immediately accessible.
Core Web Vitals
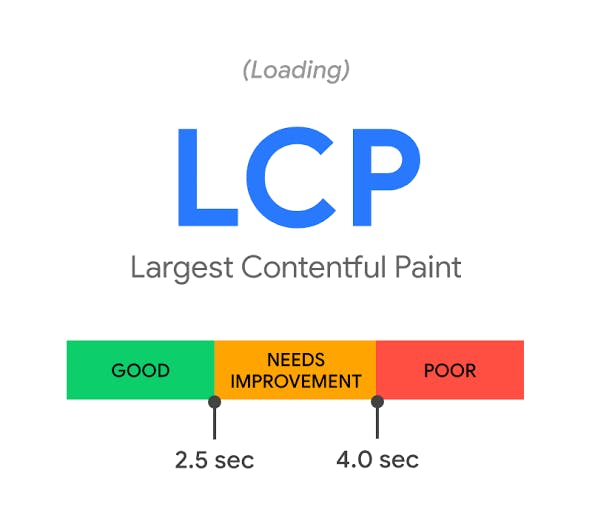
- Largest Contentful Paint (LCP)

🔍 Measures loading performance, which is the time that a website takes to show the user the largest content on the screen, complete, and ready for interaction.
⏫ Hint: LCP occur within the first 2.5 seconds of the page starting to load.
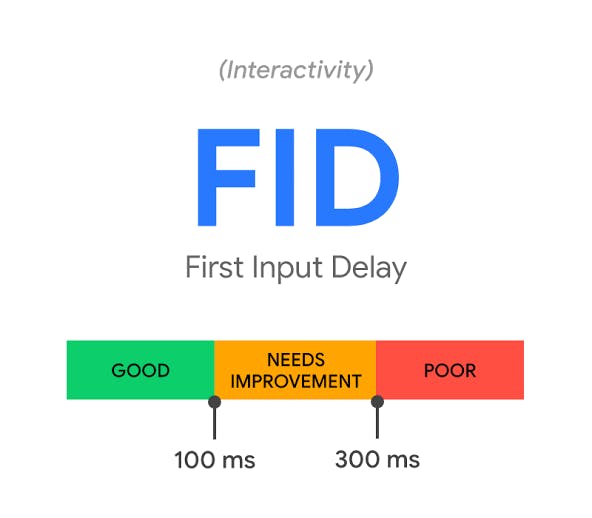
- First Input Delay (FID)

🔍 Measures interactivity, which is the time that the browser will really be able to respond when the user click a link, tap on a button, for example.
⏫ Hint: FID of less than 100 milliseconds.
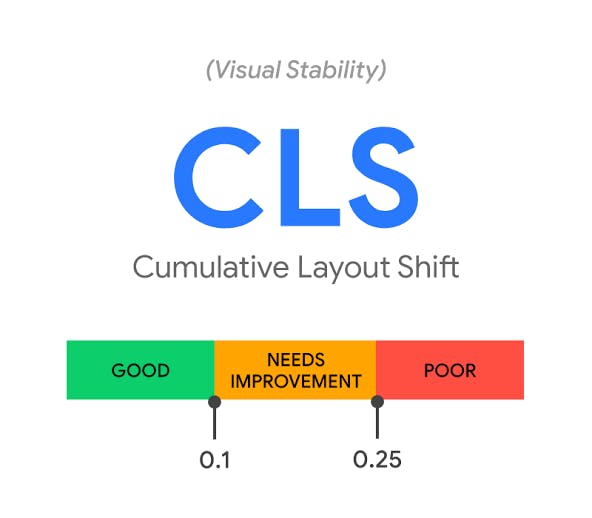
- Cumulative Layout Shift (CLS)

🔍 Measures visual stability, e.g., when all of a sudden elements shift around the page, throwing the user off and requiring to find their place again.
⏫ Hint: CLS score of less than 0.1.
reportWebVitals
Create React App's (CRA) new version (4.0.1+) now comes to set up and record those signs that you've read above out of the box. So, you are free to see these values anytime, checking your index.js and...
// ✨ MAGIC!! ✨
// ALL the values will be passed to a `console.log`
reportWebVitals(console.log);
This function is fired when the final values for any of the metrics have finished calculating on the page. You can use it to log any of the results to the console or send to a particular endpoint
🔗 Measuring performance, Create React App

Thank you for reading this article! And if you want to be updated with the best content, subscribe to my newsletter and see you in the next one

